HTML路徑
from https://www.injerry.com/blog-view.php?PID=5&sn=131
1.絕對路徑:
file:///c:/windows/search.html「本機C槽上的一個HTML 檔案」。
http://www.csie.nuu.edu.tw「網路上一台 WWW Server 上的一個 HTML 檔案」。
/jang/courses/n12345678「本機 WWW 根目錄下的一個目錄」。
絕對路徑指的是這個檔案在本機端或是網路上的絕對位置。以範例來說像「D: 近期使用檔 案」這句所描述的就是「在這台電腦 D 槽裡面近期使用檔案這個資料夾」,而 http://www. pchome.com.tw 則是描述 PChome 這個網站在網路上通用的網址,這兩種都屬於「絕對路徑」
2.相對路徑:
text.html「表同一層目錄下的 text.html 檔案」。
./text.html「表同一層目錄下的 text.html 檔案 」。
image/text.html「表示 image 子目錄下的 text1.gif 檔案 」。
../index.html「表示上一層目錄下的 index.html 檔案 」。
../html40/cover.html「表示上一層目錄下 html40 子目錄的 index.html 檔案 」
from https://webliker.info/78726/
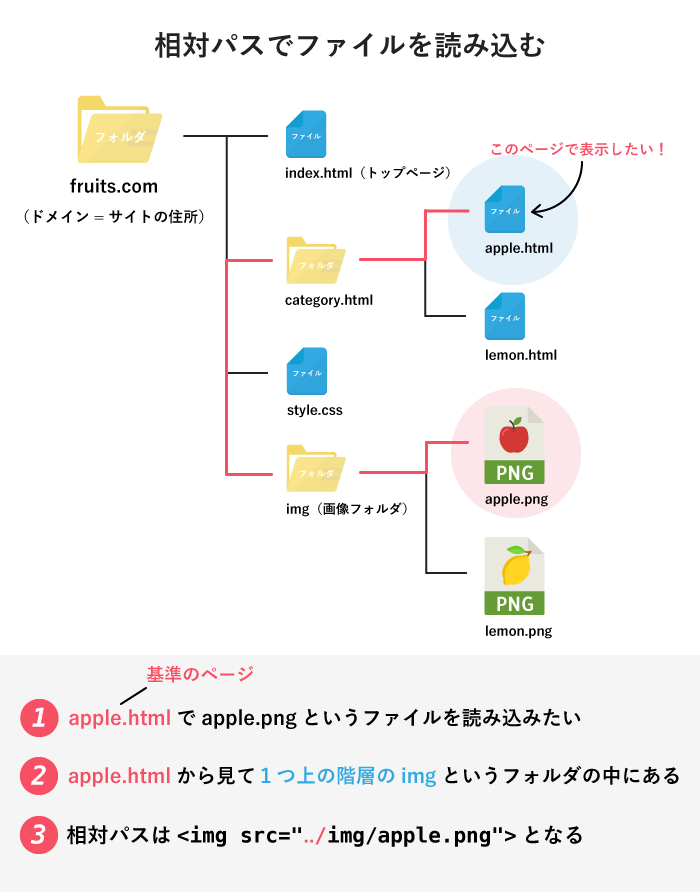
相対パスの例その1

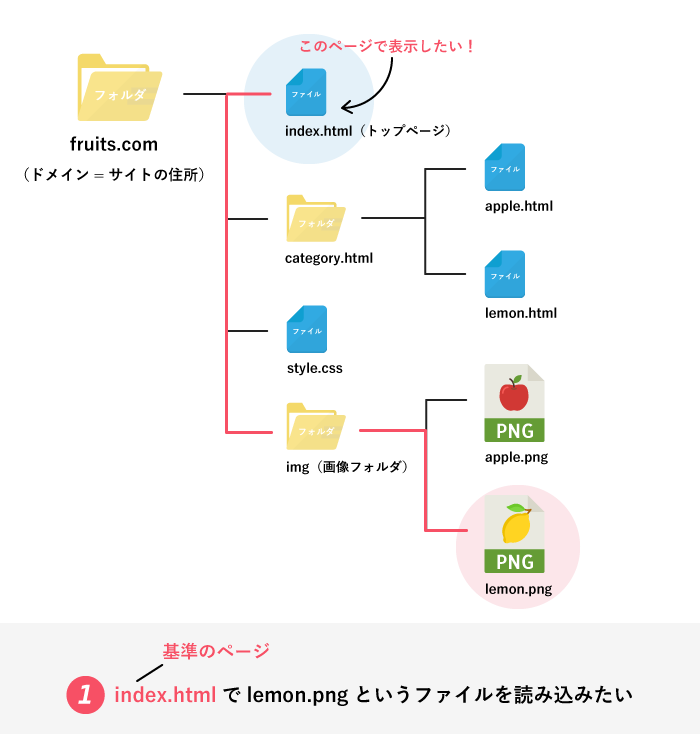
相対パスの例その2
相対パスは難しいのでもうひとつ別の例を紹介します。

index.html(トップページ)で「lemon.png」というファイルを読み込みたい場合の相対パスを考えてみましょう。
lemon.pngはindex.htmlからみて「同じ階層にあるimgフォルダの中」にありますね。基準とするページと同じ階層であれば「..」を書く必要はありません。
そのため、相対パスの正解は
html<img src="img/lemon.png">ドットが1つである 「./」は同じ階層を表します。つまり先ほどの例でいえば、同じ階層であるimgフォルダを書く場合「./img」という書き方もできるというわけです。
しかし、わざわざ「./」を書かなくてもフォルダ名だけで同じ階層であることを表すことができるので、「./」は読めるだけで覚えなくてもOKです。
相対パスのその他のパターン
相対パスのその他のパターンも紹介しておきます。
- index.htmlの2つ上の階層のimgフォルダのlemon.png→「../../img/lemon.png」
- index.htmlと同じ階層のimgフォルダの中のfruitsフォルダのlemon.png→「img/fruits/lemon.png」
- index.htmlの3つ上の階層のimgフォルダの中のfruitsフォルダのlemon.png→「../../../img/fruits/lemon.png」
aタグに絶対パスを使う理由
aタグのリンク先にはもちろん相対パスを使うこともできますが「絶対パスを使わなければいけない場合」というものがあります。それはリンク先が外部のサイトである時です。
さきほどは説明しませんでしたが、相対パスは同じサーバー内のファイルを読み込む場合にしか使用できません。
そのため同じwebサイト内の別のページへリンクさせる場合は相対パスでもOKですが、別サイトへリンクさせる場合は「絶対パス」で指定しなければいけません。
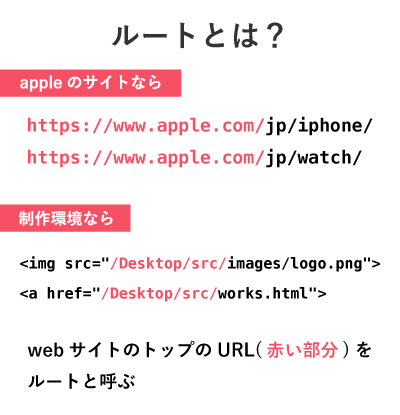
ルートパスとは?
ルート相対パスについて理解するには、まず「ルートパス(root-path)」を理解する必要があります。

ルートとはそのwebサイトのトップページが表示されているパスを指します。
例えばappleのサイトなら「https://apple.com/jp/」がルートにあたります。
みなさんが制作している環境ではindex.htmlを表示しているパスがルートとなります。
留言
張貼留言